
前言
月初一直在忙于期末复习准备考试,导致博客处于断更状态,考完试后就忙于为“黑塔”项目增加爬虫,并将项目正式部署该项目。现在已经完成了初步的部署,所以是时候更新博客和记录部署时遇到的一些问题。其实,开个博客也是能很好的鞭策自己去学习东西,就是为了博客不处于断更状态。
目录
部署概述
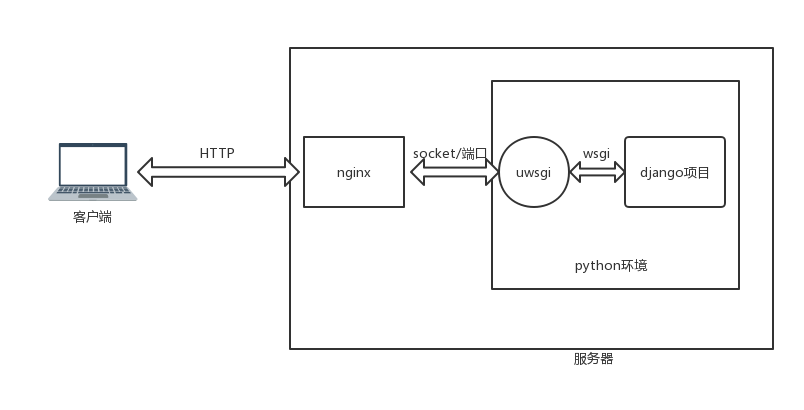
在本文中采用nginx + uwsgi的部署方案,这也是目前较为受欢迎的方案。先放一张整个系统的架构图:

在这个方案中,nginx主要处理静态页面,而uwsgi处理动态页面,整个系统对外体现为nginx,当nginx发现请求的是动态页面时会将请求发送给uwsgi处理,这两者之间的通信桥梁可以是端口或者sock的形式,本文采用sock文件的形式,听说这种方式比端口通信更加有效。
收集项目中的静态文件
很多博客里都把这一步放到最后,但这给刚学部署的人很不好的体验,使人对整个部署过程很模糊,所以我这里先收集项目中的静态文件。说明:静态文件的位置没有要求,收集静态文件的目的是让nginx更好的处理它,如果直接使用APP里的静态文件会导致后台Admin的css、js等无法加载,所以我们需要先收集静态文件。
在项目的setting.py中添加静态文件存放的目录,添加内容如下:1
2
3STATIC_URL = '/static/'
# STATIC_ROOT就是静态文件的路径,可以自由设置,下面配置uwsgi、nginx需要使用到这个路径
STATIC_ROOT = '/root/django/static/'
在manage.py的目录下运行python manage.py collectstatic收集静态文件。
安装及配置uwsgi
在django的python环境中执行:pip install uwsgi即可。
配置uwsgi,本文采用.ini的文件形式配置。新建一个新的文件夹,可以在任意位置。如本文中在与django项目同级的目录下新建一个名为:uwsgi的文件夹,名字可以任意取。

其中
web是项目文件夹,uwsgi文件夹用来存放uwsgi的配置文件和日志等。
在uwsgi中新建一个uwsgi.ini的文件,具体内容如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34# uwsig使用配置文件启动
[uwsgi]
# 项目根目录,并非是app目录
chdir=/root/django/web/
# wsgi.py的路径,first是wsgi.py存在的目录名
module=first.wsgi:application
# 指定sock的文件路径,用来与nginx通信
socket=/root/django/uwsgi/uwsgi.sock
# 进程个数
workers=4
pidfile=/root/django/uwsgi/uwsgi.pid
# 指定IP端口,这里可以用来测试uwsgi与django项目之间是否准确连接。调试好后可以注释掉
# 如果开启了可以不用开启nginx服务而直接通过 ip:8080访问网页。
# http=192.168.2.108:8080
# 这里使用上面收集的静态文件夹目录
static-map=/static=/root/django/static
# 启动uwsgi的用户名和用户组
uid=junay
gid=root
# 启用主进程
master=true
# 自动移除unix Socket和pid文件当服务停止的时候
vacuum=true
# 序列化接受的内容,如果可能的话
thunder-lock=true
# 启用线程
enable-threads=true
# 设置自中断时间
harakiri=30
# 设置缓冲
post-buffering=4096
# 设置日志目录
daemonize=/root/django/uwsgi/uwsgi.log
上面配置文件的每一条都有详细的说明,请大家仔细阅读。这里需要注意的是,我为这个项目专门添加了一个junay的用户,并且将它添加到root用户组。后面我还是使用这个用户开启nginx服务。我们需要特别注意用户权限的问题,这个问题也困扰了我两天。
安装及配置nginx
nginx直接使用apt安装即可。安装完成后我们在/etc/nginx/conf.d/目录下为nginx与uwsgi通信建立配置文件。文件名可以任意,内容如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29server {
# nginx服务开启的端口
listen 80;
# 如果有域名则写上域名,否则使用IP地址
server_name www.secsearch.top;
# Nginx日志配置
access_log /var/log/nginx/access.log;
charset utf-8; # Nginx编码
gzip_types text/plain application/x-javascript text/css text/javascript application/x-httpd-php application/json text/json image/jpeg image/gif image/png application/octet-stream; # 支持压缩的类型
error_page 404 /404.html; # 错误页面
error_page 500 502 503 504 /50x.html; # 错误页面
# 指定项目路径uwsgi
location / {
# uwsgi_params在nginx文件夹下
include /etc/nginx/uwsgi_params;
# 设置连接uWSGI超时时间
uwsgi_connect_timeout 30;
# nginx与uwsgi的通信方式,动态请求会通过sock传递给uwsgi处理
uwsgi_pass unix:/root/django/uwsgi/uwsgi.sock;
}
# 这里使用上面收集的静态文件夹目录
location /static/ {
alias /root/django/static/;
index index.html index.htm;
}
}
启动服务
接下来我们启动uwsgi,进入刚才新建的uwsgi文件夹,通过配置文件启动uwsgi:1
uwsgi --ini uwsgi.ini
执行后会在该文件夹下生成uwsgi.log用来记录uwsgi日志,我们可以先查看一下该文件,以保证我们的uwsgi服务是正常的。
然后我们启动nginx:1
service nginx start
现在通过域名(如果你上面配置的是域名,否则使用IP)访问网站,看是否正常运行。如果你能成功运行那么恭喜你,你可以不用往下看了,如果你出现了一些错误,那么可以借鉴我的解决思路。再附上关闭uwsgi服务和nginx的命令:1
2killall -9 uwsgi
service nginx stop
部署中遇到的问题及解决方案
这里我访问网站后发现是502错误,这也是我遇到的一个大坑,很多博客都没有解释和解决掉这个问题。
出现502后查看日志文件:cat /var/log/nginx/access.log,发现是权限问题,原来nginx默认是www-data用户运行,但该用户没有权限访问root下的目录文件,所以导致服务器出现错误。所以我们需要以root身份运行,但root实在是太敏感,所以上面专门添加的用户junay就起作用了。
首先我们修改junay的权限,通过:vim /etc/passwd,将juany修改成如下:1
junay:x:0:0:,,,:/home/junay:/usr/bin/git-shell
这里我们将junay的默认shell设成git-shell,防止该用户登陆bash,其次,我们再修改/etc/ssh/sshd_config,在该文件中添加如下两行,禁止junay使用ssh。1
2AllowUsers root
DenyUsers junay
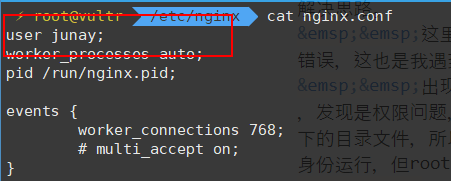
最后我们修改nginx的默认用户,改配置文件为/etc/nginx/nginx.conf,将它的user一行改为:

修改完成后,我们重新启动nginx,使用:
service nginx restart,现在我们就成功的完成了django的部署。如果你还是出现了问题,那么请仔细查看uwsgi和nginx的日志文件。